På denna sida ges en kort sammanfattning av de program och webbtjänster som du rekommenderas använda i övningar och uppgifter.
Webbläsaren Firefox
Firefox har bra stöd för den teknik som tas upp i kursen och har bra verktyg för utvecklare. Det är den webbläsare som används i kursens lektioner och filmer. Det är också Firefox som används, då dina redovisningar av uppgifterna granskas. Därför är det bra om du också använder denna webbläsare, då du arbetar med kursens material.
Installation
Ladda ner och installera senaste versionen av Firefox
Då du installerat programmet, bör du lägga det i "dockan" / "aktivitetsfältet" (se ruta i sidospalten).
Inställningar
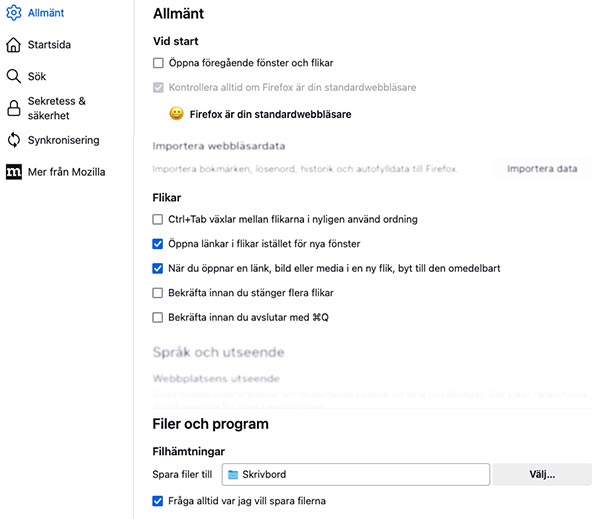
Du rekommenderas göra följande inställningar i Firefox:
- Öppna länkar i flikar istället för fönster.
- När du öppnar en länk i en ny flik, växla till den direkt.
- Filhämtningar: Fråga alltid var jag vill spara filerna.
[bild]

Du bör också se till att Firefox är din standardwebbläsare. Det gör du på följande sätt:
MacOS
- MacOS 13 (och senare versioner)
- Ta fram Systeminställningar och välj Skrivbord och Dock.
- I menyn för Förvald webbläsare väljer du Firefox.
- Tidigare versioner av Mac OS
- Ta fram Systeminställningar och välj Allmänt.
- I menyn för Förvald webbläsare väljer du Firefox.
Windows
- Klicka på Start-menyn och välj Inställningar.
- Välj Appar och sedan Standardappar (Default apps).
- Om inte Firefox är vald under Web browser, klickar du på symbolen och väljer Firefox.
Visual Studio Code (VSC)
Visual Studio Code är idag en av de vanligaste editorerna bland webbutvecklare och programmerare. Programmet har bra stöd för HTML, CSS och JavaScript och man kan enkelt installera tillägg med stöd för många andra språk. För att kunna arbeta effektivt, rekommenderas du använda denna editor.
Installation
Ladda ner och installera Visual Studio Code för ditt operativsystem
Då du installerat programmet, bör du lägga det i "dockan" / "aktivitetsfältet" (se ruta i sidospalten).
Inställningar
Du rekommenderas att göra följande inställningar. Öppna Visual Studio Code och ta fram inställningarna (klicka på symbolen med "kugghjulet" längst ner till vänster och välj Settings). För att hitta nedanstående inställningar, kan du använda sökrutan i settings-filen.
- Sätt
Files: Auto SavetillafterDelaysamtFiles: Auto Save Delaytill1000.- Då kommer filer som du arbetar med sparas automatiskt varje sekund, då du ändrar i dem. Det är smidigt, då du skriver kod och samtidigt vill titta på resultatet i t.ex. Live Server, som tas upp nedan i avsnittet Tillägg.
- Andra inställningar som du kanske vill justera kan vara
Editor: Font SizeochEditor: Tab Size.- Välj de storlekar du vill ha.
- Du bör sätta
Editor: Word Wraptillon, så kommer långa rader delas upp på flera rader. Då slipper du scrolla i sidled. - I
Hover: Delaybör du öka tiden till2000(eller vad du själv tycker är lämpligt).- I annat fall poppar hjälprutorna upp för snabbt, vilket dels kan vara irriterande, då du för musen över koden och dels är i vägen, då du ska klicka och markera en del av koden. Samtidigt är det bra att inte helt ta bort "hover-rutorna", eftersom dessa också inkluderar färgpaletten som behövs för att välja färger i CSS-koden.
- Kontrollera att
HTML > Format: Enable,CSS > Format: EnableochJavaScript > Format: Enableär förbockade. - I
HTML > Format: Wrap Line Lengthskriver du0.- Annars kan en del kommandon delas upp i flera små rader, vilket kan se konstigt ut och bli svårläst.
- Under Extensions och Git ska
Git: Enabledvara förbockad.
Tillägg
Gå till Extensions (klicka på symbolen med "fyrkanterna") och installera följande:
[bild]

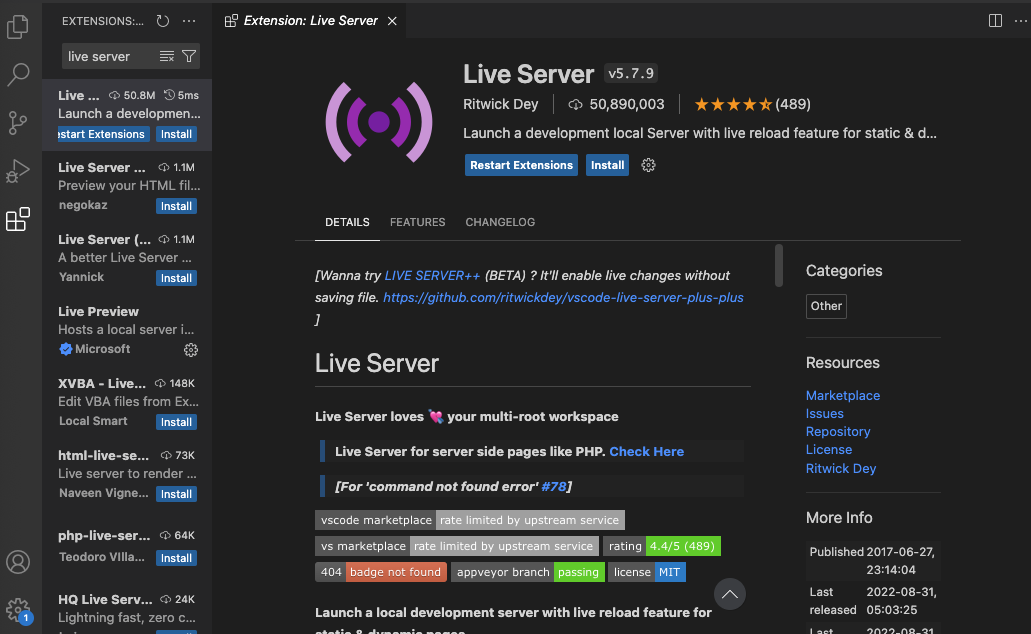
- Live Server
- Detta tillägg är användbart, då du vill testa och se resultatet i webbläsaren, samtidigt som du redigerar dokumenten i VSC.
- Skriv Live Server i sökfältet och klicka sedan på det funna alternativet, så att du får fram sidan för Live Server.
- Klicka på knappen Install.
- Ta sedan fram Inställningar (Settings) igen och gå till Extensions > Live Server Config
- I
Settings: Custom Browserväljer duFirefox.
- I
Användning
De filer som hör till din webbplats ska sparas i en mapp på din dator. Ska du redigera webbplatsen, så är det dess mapp som du ska öppna i VSC. Klickar du på den översta symbolen i fönstrets vänsterkant, får du fram "Explorer", där du ser mappens innehåll. Du kan där klicka på en fil för att öppna den i editorn. I Explorer kan du också skapa nya filer och mappar.
För att öppna en webbsida i Live Server, öppnar du först HTML-filen i VSC. Där kan du sedan antingen klicka på "Go Live" längst ner till höger i fönstrets statusrad, eller så kan du högerklicka i editorns fönster och i menyn välja "Open With Live Server". Om du gjort de inställningar som beskrevs tidigare, öppnas webbsidan i din förvalda webbläsare. Gör du ändringar i koden i VSC, uppdateras sidan i webbläsaren omedelbart.
Formatera koden genom att då och då trycka ner tangenterna shift alt F. Då indenteras koden, så att dess struktur framgår.
Git
För att enkelt kunna koppla samman det du skapar i VSC med publicering på webbtjänsten Netlify, behövs git och GitHub. Egentligen är git ett verktyg för versionshantering, men vi använder det främst här för att kunna göra denna koppling mellan editorn och publicering på webben, så att filerna på ett smidigt sätt kan laddas upp på webben, då du ändrat i dem.
Installation
Ladda ner Git till din dator, genom att klicka på länken för ditt operativsystem och gå igenom nedanstående punkter. Git är ett program som körs i bakgrunden, så du ser ingen programsymbol för det på din dator.
MacOS
- Enklast är att använda installeraren under rubriken Binary installer. Klicka på länken efter texten "The latest version is" (2.33.0, då detta skrivs, men kanske ett annat nummer då du läser det).
- Ladda ner och kör git-osx-installer.
- Då du kör igång installationsprogrammet får du troligen ett fönster som säger att programmet inte kan köras, eftersom det kommer från en oidentifierad utvecklare. Ta då fram Systeminställningar i MacOS, klicka på Integritet och säkerhet. Klicka där på knappen Öppna ändå. Kör sedan igenom installationsprogrammet.
Windows
- Klicka på länken Click here to download och kör sedan installationsprogrammet.
- Svara Ja på frågan om att tillåta att appen får göra ändringar.
Inställningar
Då du installerat git ska du öppna en terminal och skriva in några kommandon. Öppna Visual Studio Code och välj New terminal i menyn Terminal:
- För att kontrollera att git installerats skriver du följande kommando och trycker på return-tangenten:
git --version
Det ska då skrivas ut vilken version du har av git. - Då du sedan använder git och loggar ändringar, behöver systemet info om vem du är, så skriv in följande två kommandon:
git config --global user.name "Förnamn Efternamn"
git config --global user.email "name@email.com"
där du ersätter namn och e-postadress med dina egna uppgifter inom citattecken. E-postadressen måste vara densamma som du sedan använder på GitHub. Förslagsvis använder du den e-postadress du har för din studentmail.- Ditt namn och e-postadress måste skrivas inom citattecken i ovanstående kommandon.
- För att kontrollera att uppgifterna kommit in i konfigurationen skriver du följande kommando:
git config --global --list
GitHub
För att lagra dina uppgifter på nätet ska du använda git tillsammans med GitHub.
Installation
Skapa ett konto på GitHub. Fyll i din e-postadress (samma som du la in i git) och klicka på knappen Sign up for GitHub.
Inställningar
Gå till din profilsida och fyll i det du vill om dig själv. I fliken Emails lägger du till adressen för din studentmail, ifall du inte använde den, då du skapade kontot.
Netlify
För att publicera dina webbsidor på webben, behöver du ett webbhotell. Vi använder tjänsten Netlify som kan integreras med GitHub och därmed även Visual Studio Code.
Installation
Gå till netlify och klicka på Sign up. Klicka där på att logga in med GitHub.
Inställningar
Du behöver inte göra några inställningar.
Publicering av webbsidor
För att publicera en webbplats på Netlify kan du göra på två sätt. Det ena är att skapa en "repository" med git och GitHub och koppla ihop det med en "site" på Netlify. Det andra är att helt enkelt dra upp din mapp från din dator till Netlify. Båda sätten beskrivs här:
Repository på git och GitHub
Denna metod rekommenderas, även om den är lite mer komplicerad än den andra. Fördelarna är att du kan koppla ihop din mapp i VSC med publiceringen på Netlify, så när du gör en ändring i VSC, behöver du endast ge ett kommando i VSC, för att ändringarna ska bli publicerade på Netlify. Detta kallas Continuous Deployment. Andra fördelar är att din repository på GitHub blir en backup av ditt projekt. Arbetar du på flera datorer kan du också enkelt låta båda använda samma repository på GitHub.
Dra mapp till Netlify
Använder du denna metod behövs inte git och GitHub. Istället drar du upp mappen direkt från din dator till Netlify.
